Embedding iFrames in Squarespace or WordPress
How to add external content to your website using iFrames on two popular platforms: Squarespace and WordPress.
Squarespace
Squarespace is known for its simplicity and elegant design capabilities. Here’s how you can embed iFrames into your Squarespace site:
📝Embedding iFrames in Squarespace requires a Premium feature available on Squarespace’s Business Plan or higher.
(note: this refers to Squarespace plans, not ClassManager)
-
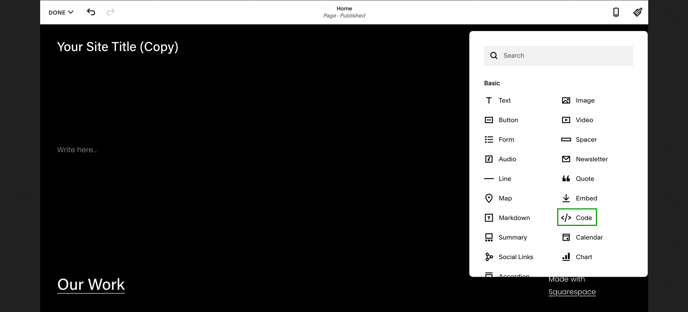
In the section where you want to embed the iFrame, click the "+" button to create a new block.

-
From the available options, select the Code block.

-
In the Code block, paste the iFrame code from your form or external source. Once entered, the content will appear in the designated area of your page.
WordPress
Embedding iFrames in WordPress is also simple, but it requires a Business Plan and the installation of a custom plugin or theme for full HTML support. Here's how to do it:
📝On WordPress Premium, Personal, or free plans, iFrames and other HTML tags such as script, form, and input aren’t available. You will need the Business Plan or higher to access these features.
(note: this refers to WordPress plans, not ClassManager)
-
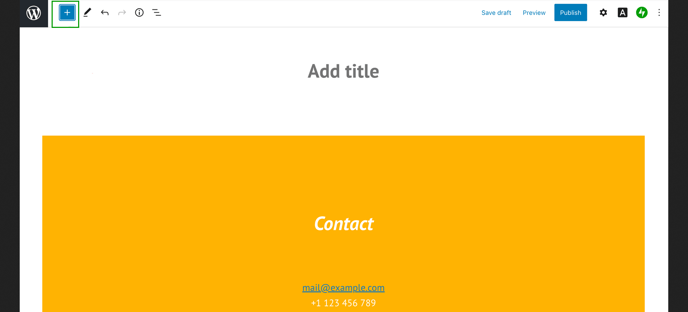
To embed an iFrame, click the "+" button to create a new block.

-
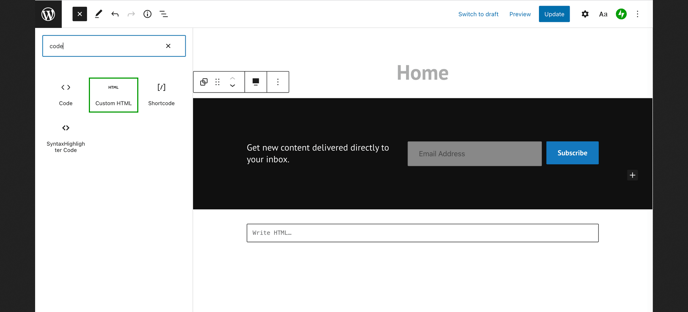
In the search field, type "Code" and select the Custom HTML block.

-
Paste the iFrame code from your form into the Custom HTML block. Your iFrame will now display the content from the external source on your WordPress page.
Embedding iFrames in both Squarespace and WordPress is a powerful way to integrate external content, such as forms, videos, or maps, directly onto your site. Make sure to check your subscription plan’s limitations and adjust accordingly to unlock this feature. If you need further assistance with embedding iFrames, consult the help resources or support teams for Squarespace and WordPress. 🧑💻